本文只针对自己的blog搭建,对各位看官老爷只提供参考。
插件与配置:
Hexo Fluid 用户手册
网页统计
来源:https://hexo.fluid-dev.com/docs/guide/#%E7%BD%91%E9%A1%B5%E7%BB%9F%E8%AE%A1
两种实现方式。——都试过,是OK的。
方式1:(使用中,主题自带)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| 主题下的_config.yml中的
修改内容是:
enable: true
baidu: caa9a272c8aada41250aab3ff0a4c5f2 (需要自己去百度注册)
=====================我的===================
web_analytics:
enable: true
baidu: caa9a272c8aada41250aab3ff0a4c5f2
=====================我的===================
|
手动检查代码的方法:
您可以用浏览器自带的开发者工具进行手动查看,非常便捷。
方法一:用Chrome 浏览器查看代码是否已安装方法:
①打开要检查的网页,右键点击弹出菜单中的审查元素(或直接按F12),打开开发者工具控制台。
②选中控制台上方的Network 按钮,按照页面提示进行操作。
③F5 刷新下页面,检查表格中是否有名字是hm.js?的项,若有,则证明已安装百度统计代码。若无,则证明未安装。
④进阶:如果有hm.js 项(或者h.js,hm.js 表示异步代码,h.js表示访问分析代码),但在百度统计里看不到网站数据(pv等),则有可能是装错了代码。需要检查是否装对代码。
如不一致,则证明①中所查网页没有装该网站对应的的统计代码。
参考:https://tongji.baidu.com/web/help/article?id=93&type=0
方式2:(百度标准写法)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| 方式一的enable: false
根据百度的相关文档说明:
https:
知道:
请将代码添加到网站全部页面的</head>标签前。
即主题下的layout/_partial/head.ejs注入
=====================我的===================
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?caa9a272c8aada41250aab3ff0a4c5f2";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
=====================我的===================
|
2D看板娘
第一种2D看板娘:
hexo-helper-live2d
live2d-widget-models
第二种2D看板娘:(推荐)
live2d-widget
我最喜欢了。本来就放两个的,左边一个右边一个。后来先暂时确认一个吧。
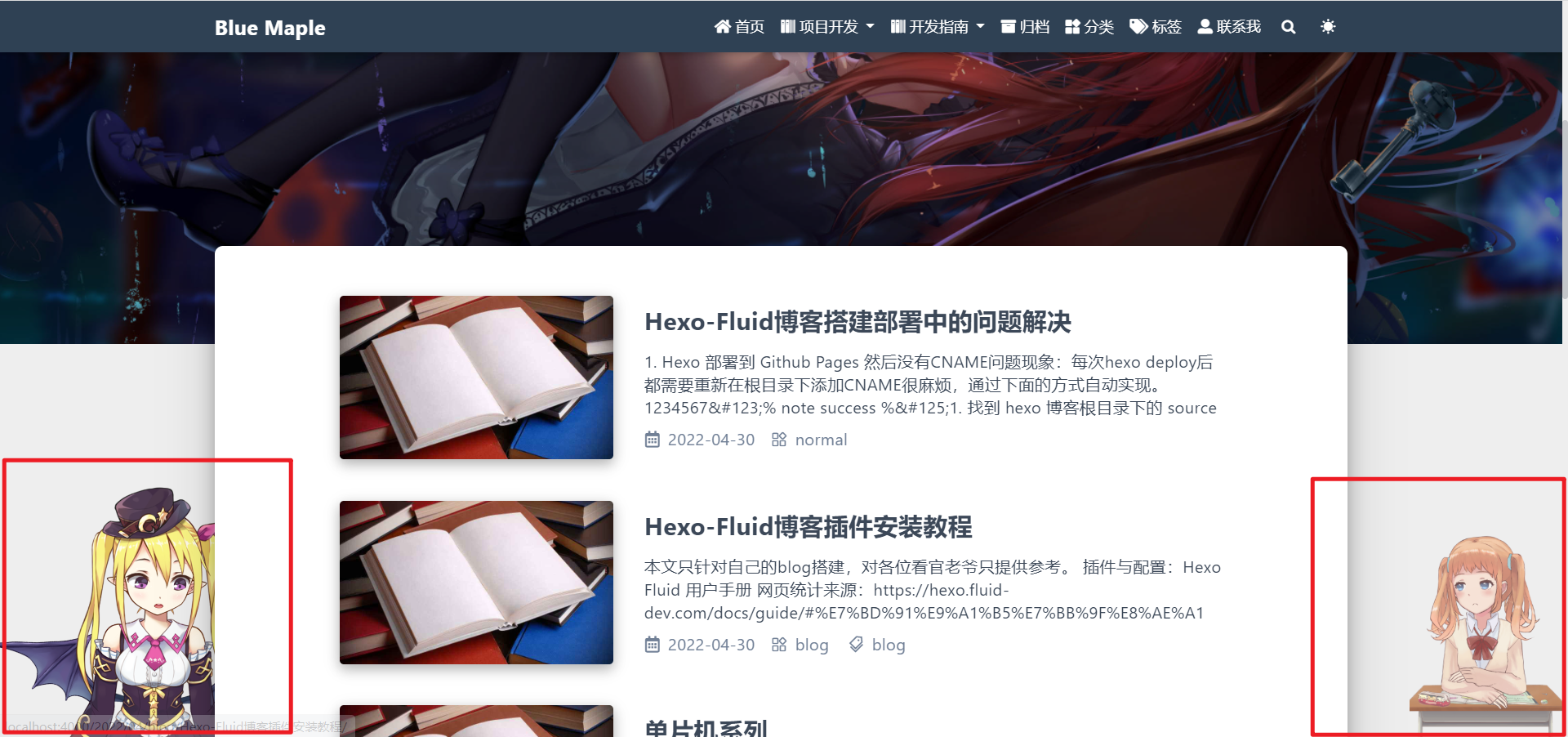
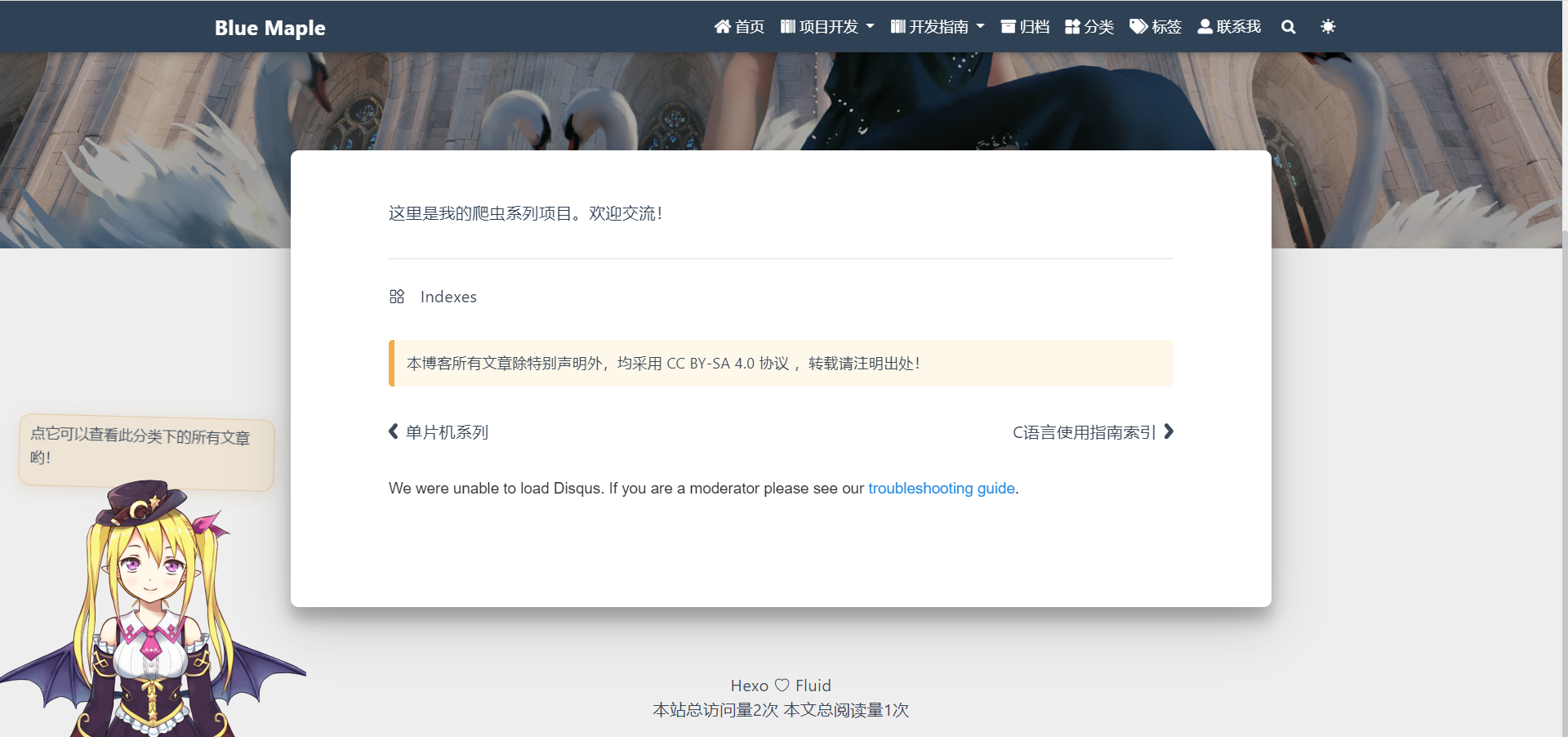
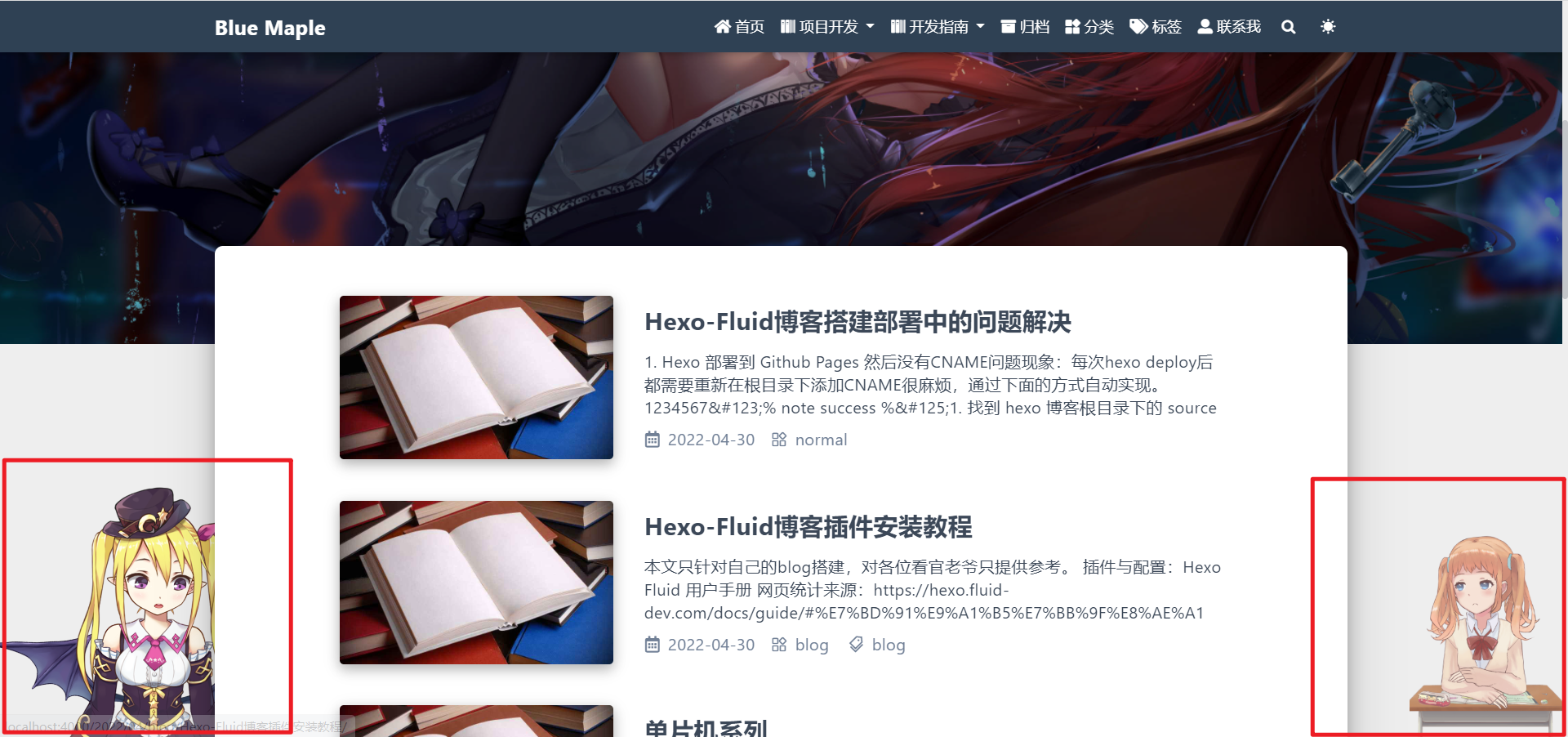
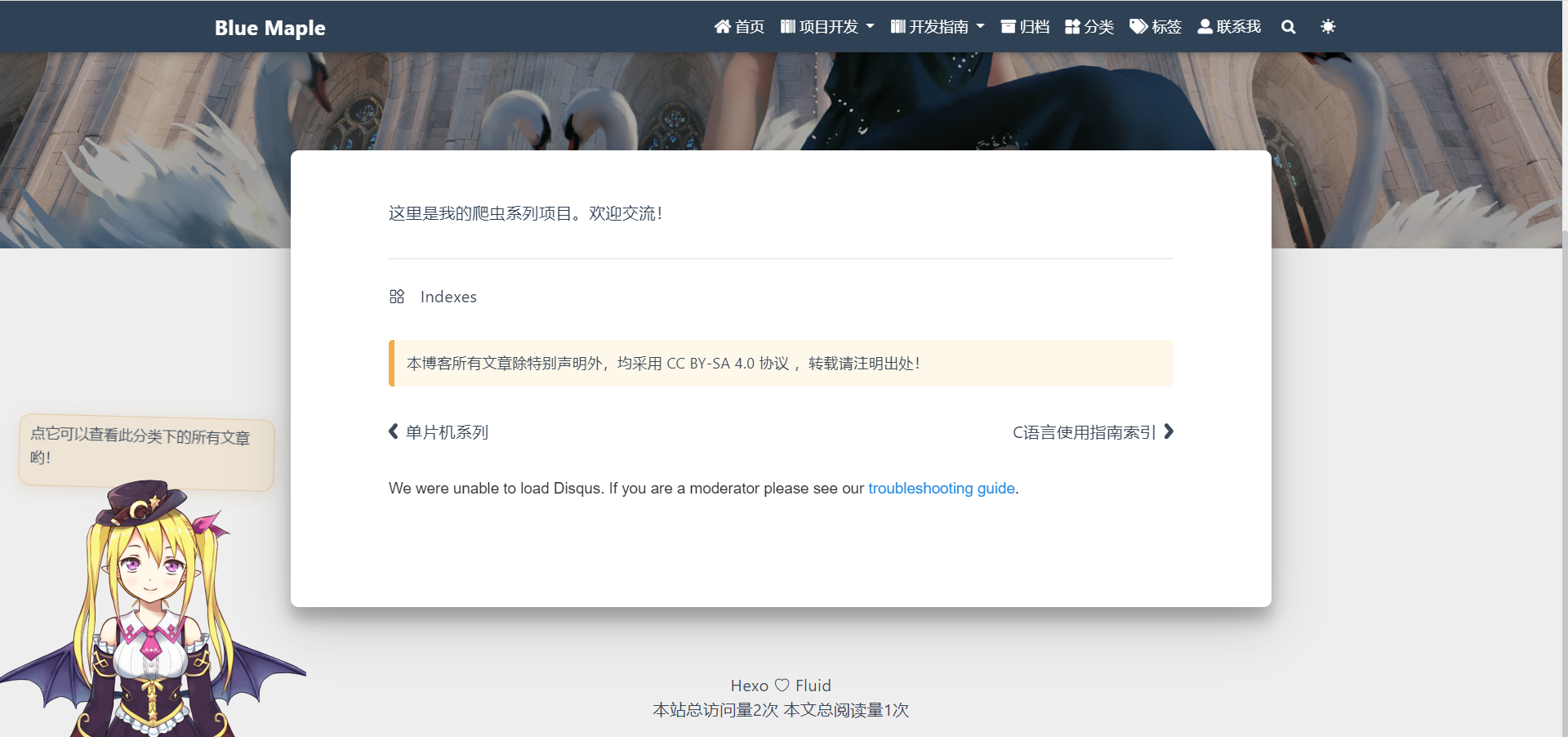
效果如下:

左边的看板娘。
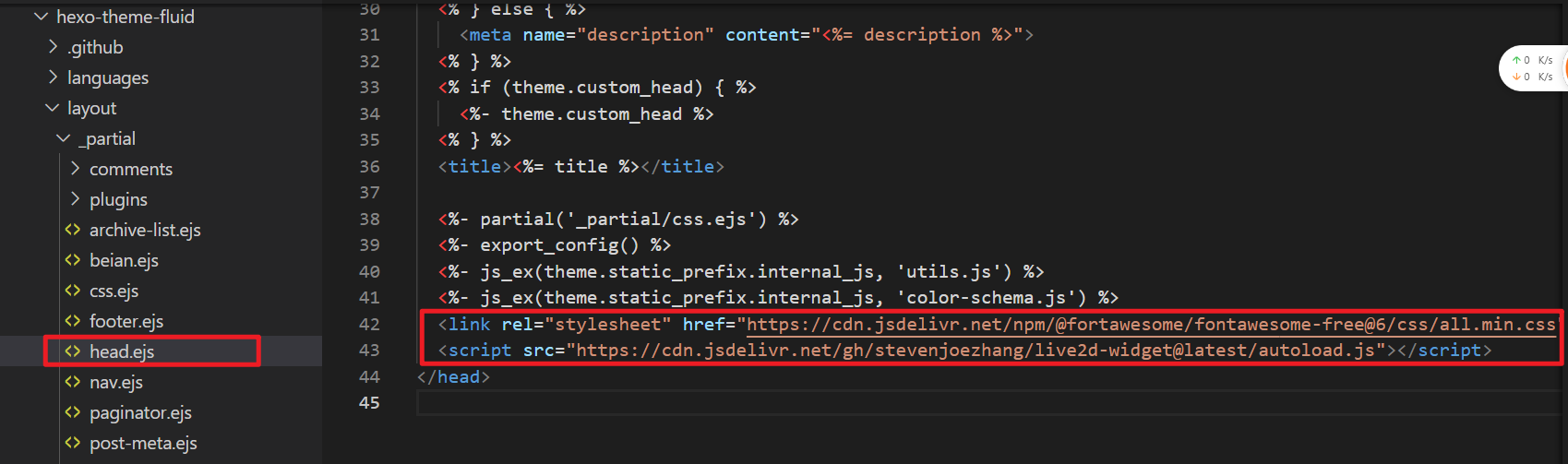
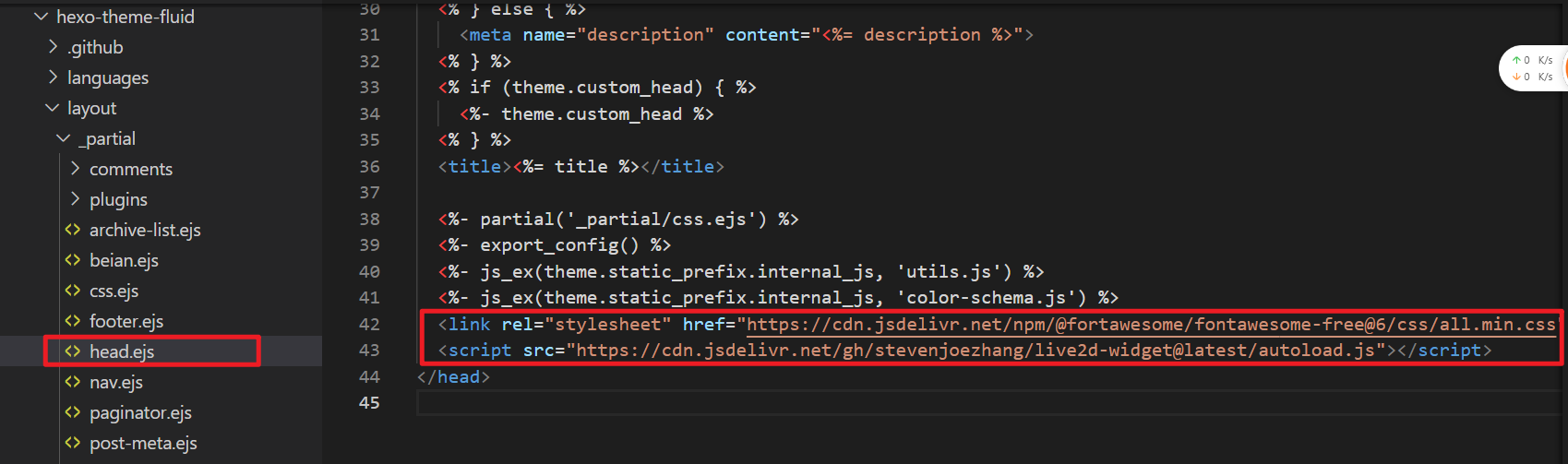
| 最简单的方式是:在node_modules\hexo-theme-fluid\layout\_partial\head.ejs中的</head>前插入以下的两行代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6/css/all.min.css">
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
|
如图所示:


右边看板娘
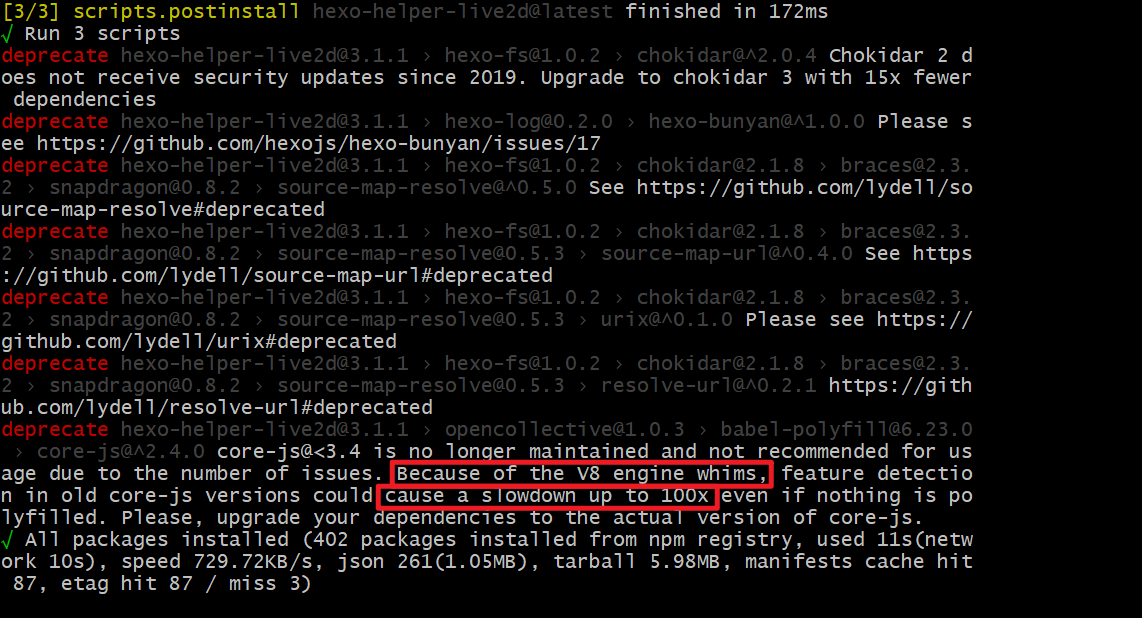
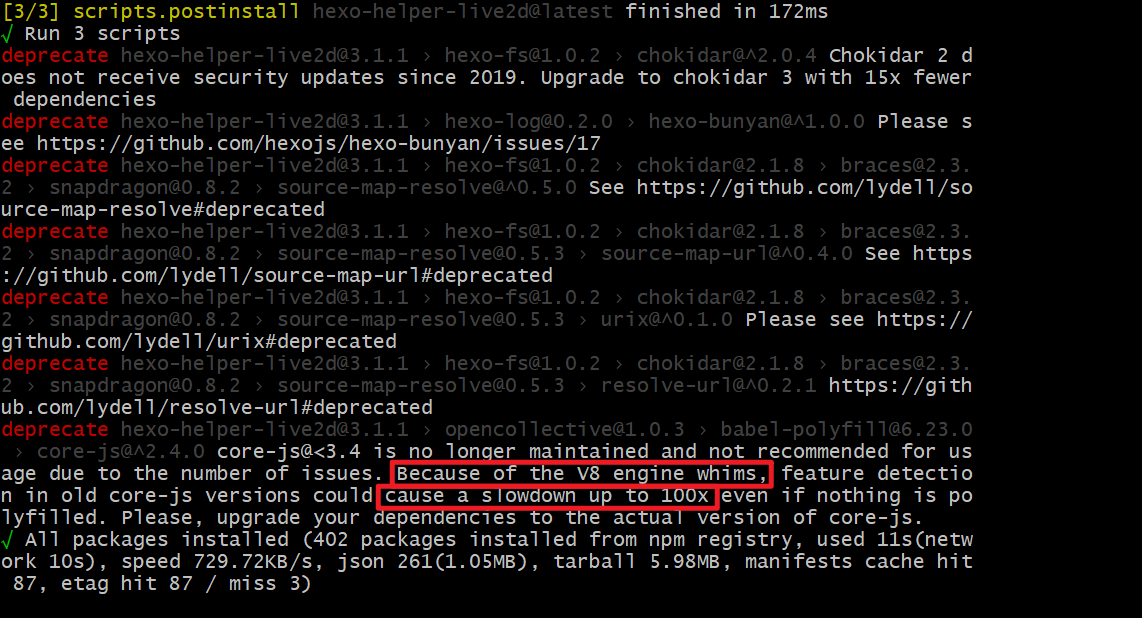
hexo-helper-live2d (好像挺旧的,还影响速度)
| 1.安装相关环境
cnpm install --save hexo-helper-live2d
cnpm install --save hexo-helper-live2d@3.x
|

新版core-js地址
| 2.安装model
npm install --save live2d-widget-model-xxx
我用到是shizuku,因此:
npm install --save live2d-widget-model-shizuku
相关的model在:live2d-widget-models
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| 3.配置model
Config
Add configuration in hexo's _config.yml file or theme's _config.yml.
An Example:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7
|
dd